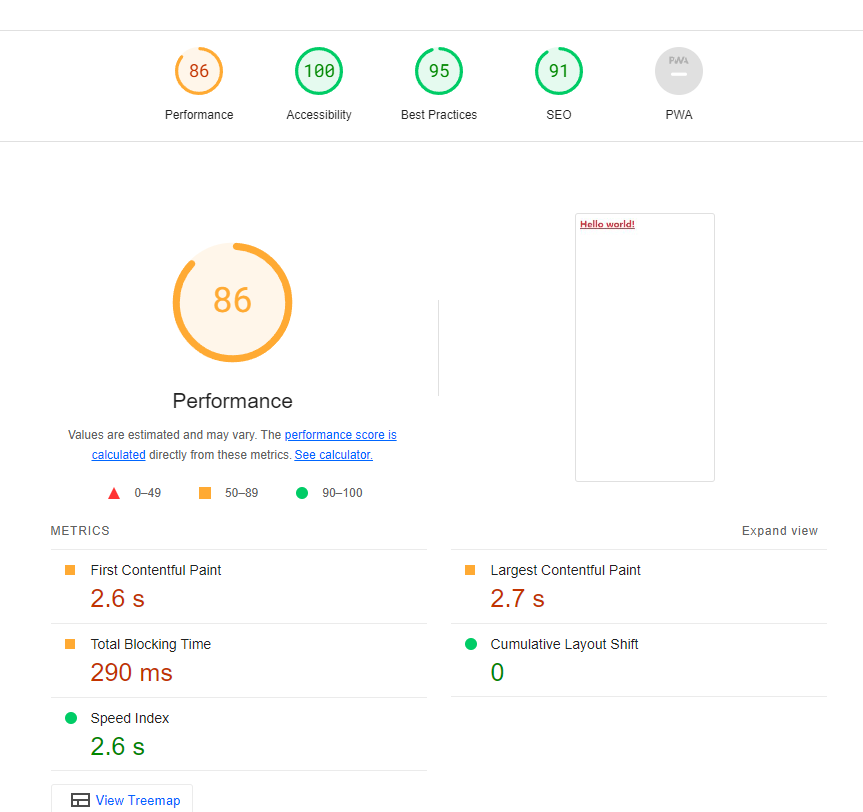
Проблема с CSS фреймворками в том, что ты уже перестаешь думать обычной нормальной разметкой, ты уже строишь container в нем row в нем столбики, создаешь card в нем у тебя три блока, хейдер, боди и футер. В общем все эти фреймворки приучают тебя думать несколько в другой парадигме, несомненно упрощают жизнь, но это как с JS, как на jQuery(React, Vue) программировать знаешь, а вот сам JS нет ) так и тут. В общем сейчас очень многие используют Tailwind потому что там свойства, и по этим свойствам описываешь что тебе надо. И казалось бы, напиши div.card и в нем описывай header body и footer, но обертка, в обертке потом еще обертка, в итоге получается классов меньше, но в итоге HTML-разметки больше, в связи с этим в общем решил я поддаться новому веянию и начать смотреть в сторону TileWindCSS. Но всегда пугал файл в 300 с чем то килобайт, и вот такой график производительности

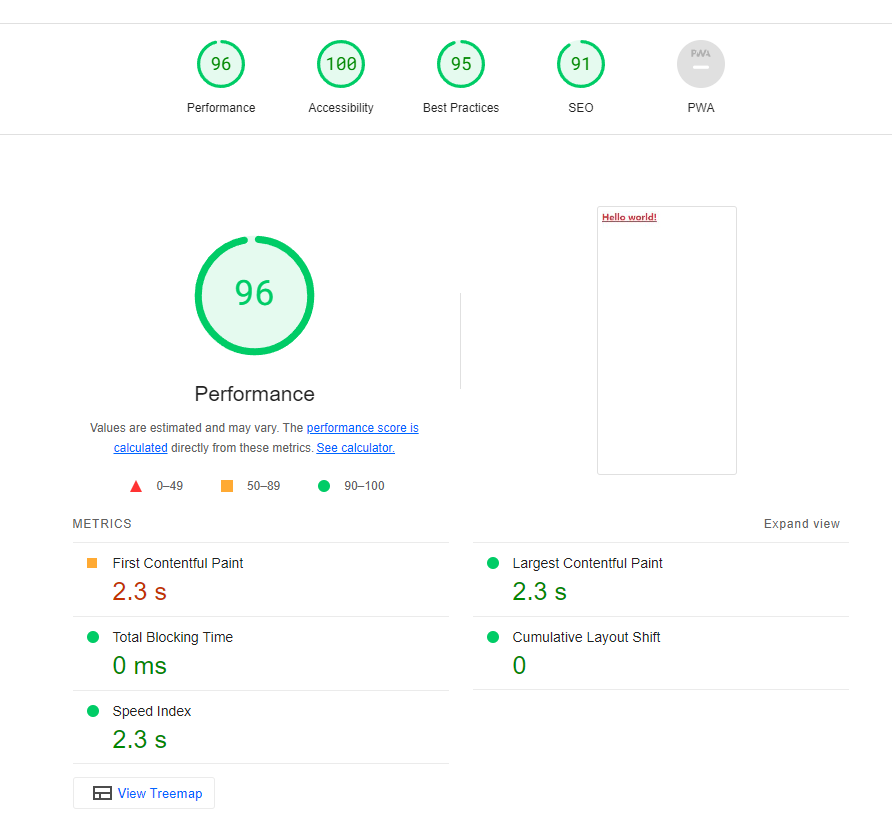
Но на самом деле, если подключить через http/2 и зазиповать выдачу, получается всего 100кбайт и график уже вполне себе красивый

Но, это все равно слишком много 🙁
Поэтому я подумал, а можно ли Tailwindcss компилировать для проектов на PHP ? Оказывается можно, а вот как:
- Ставим tailwindcss с помощью команды npm install -g tailwindcss
- в папке запускаем tailwindcss init
в файле tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.php'
],
theme: {
extend: {},
},
plugins: [],
}
дальше, в файлик ./src/input.css добавляем
@tailwind base;
@tailwind components;
@tailwind utilities;и запускаем команду
tailwindcss -i ./src/input.css -o ./public/style.css —watch
у нас сформируется файл в папке public/style.css который уже подключаем в нашем PHP проекте.